PhotoImpact: Aufbereitung fürs Web
PhotoImpact bietet viele Funktionen über die Bildbearbeitung hinaus. Die dynamischen und kreativen Webdesignfunktionen von PhotoImpact können sowohl von Einsteigern wie auch von Profis bearbeitet werden. In diesem Kapitel wird erklärt, wie man im Modus Web Bilder oder Objekte für die Nutzung in Browsern speichert bzw. bearbeitet, wie man Script-Effekte anwendet und wie Internetseiten mit PhotoImpact erstellt und exportiert werden können.Bilder fürs Web speichern
Mit PhotoImpact kann man ein geöffnetes Bild schnell für die Anzeige im Internet speichern. Über Datei -> Weitere Speicherungsoptionen -> Für Web speichern -> Gesamtes Bild lässt sich ein Dialogfeld mit zahlreichen Einstellungsmöglichkeiten öffnen. Darin kann man das Bild zuschneiden, die Größe ändern (neu abtasten), eine Browservorschau öffnen, den Dateityp ändern und vieles andere mehr.Erstellung von Schaltflächenbildern
Einzelne Grafiken für Schaltflächen, die auf HTML-Seiten angezeigt werden sollen, kann man mit dem Schaltflächendesigner erstellen. Über den Menübefehl Web -> Schaltflächendesigner lassen sich sowohl rechteckige als auch unregelmäßig geformte Schaltflächen erstellen. Die einzelnen Bilder speichert man dann als im GIF-, JPG- oder PNG-Format ab, um diese später in eine HTML-Seite einbinden zu können.Objekte für die Browseranzeige
Eine Internetseite besteht aus einzelnen Objekten wie Navigationsleisten, Text, Bildern etc. Mit PhotoImpact hat man ein praktisches Programm, mit dem man alle Objekte, die auf einer Internetseite zu sehen sind, erstellen und exportieren und dabei behält jedes Objekt exakt den gleichen Platz, so wie es auf der Arbeitsfläche von PhotoImpact angezeigt wird. Mit dieser Software lassen sich Webobjekte, Komponenten-Objekte, Roll-Over-Objekte sowie HTML-Textobjekte erstellen und als Webseite exportieren. Außerdem kann man auch Verknüpfungen mit anderen Dokumenten erstellen. Damit man Webobjekte auf den ersten Blick von anderen Objekten unterscheiden kann, können diese mit einem roten Rahmen dargestellt werden. Um den Rahmen anzuzeigen, wählt man Ansicht -> Kästchen um Objekte anzeigen.Internetseiten erstellen und exportieren
Eine Website vom leeren Blatt aus zu entwerfen und auch zu programmieren macht schon ein bisschen Arbeit. Da ein Internetauftritt immer eine bestimmte Zielgruppe ansprechen soll, ist es gut sich vor Beginn des Designs und der Programmierung Gedanken über die möglichen User zu machen. Für die Arbeit in PhotoImpact ist es wichtig zu wissen, welche Browsern die Zielgruppe vorrangig nutzt bzw. nutzen könnte. Dies ist insbesondere dafür notwendig, damit Sie sich eventuelle Doppelarbeit sparen können. Das Programm bietet zwar umfangreiche Webdesign und Programmierfeatures, aber was nützt dies, wenn die Scripte auf bestimmten Browsern nicht oder anders dargestellt werden. Aus diesem Grund ist es ratsam, bevor Sie eine umfangreiche Programmierung durchführen zuerst einmal zu testen, ob der gewünschte Browser die durch PhotoImpact erstellten Scripte richtig interpretiert. Nutzt die Zielgruppe zum Beispiel ausschließlich oder vorwiegend den Internet Explorer 7.0 oder Opera 8.01, dann können Sie schon einmal anfangen Ihre Website mit PhotoImpact zu designen und auch zu programmieren. Stehen bei anderen Benutzern die Browser Firefox oder Netscape an erster Stelle, dann kann man die Webseiten mit PhotoImact sehr elegant entwerfen, programmieren sollte man sie aber vielleicht besser mit einem anderen Autorenprogramm, wie etwa zum Beispiel dem Macromedia Dreamweaver oder auch mit Microsoft-FrontPage, bei dem man das Skribble auch als Durchpausbild hinterlegen und nacharbeiten kann.Im Webmodus von Photo Impact öffnen Sie über das Symbol "Neue Internetseite" (leere Seite mit Kreis unten rechts) eine Arbeitsfenster zur Erstellung einer Internetseite. Dabei können Sie in dem Dialogfeld bereits die Hintergrundfarbe bzw. ein Hintergrundbild auswählen, den Titel für die Webseite eingeben sowie die Seitengröße festlegen. Über den Button "HTML" in der Symbolleiste oben, öffnen Sie ein Eingabefenster in welches Sie den Text eingeben können, der auf der Internetseite angezeigt werden soll. Darin wählen Sie zuerst die Schriftart, -größe und -farbe aus und geben dann in dem großen Eingabefeld den Text ein. Wenn Sie das HTML-Textobjekt eingefügt haben und feststellen, dass dieses vielleicht doch anders heißen oder anders aussehen soll, dann öffnen Sie mit einem Rechtsklick auf das HTML-Textobjekt ein Auswahlmenü in dem Sie den Befehl ganz oben "HTML-Textobjekt bearbeiten" aktivieren. Nun können Sie Navigations-Textlinks einzeln nacheinander eingeben. Um die HTML-Text-Objekte exakt auszurichten markieren Sie alle, in dem Sie mit dem Wahlwerkzeug einen Rahmen um alle Objekte ziehen. Nun aktivieren Sie über einen Rechtsklick das Auswahlmenü und wählen dort das Ausklappmenü "Ausrichten". Für eine vertikale Navigation wählen Sie unter Ausrichten Links oder Rechts oder für eine horizontale Navigation Oben oder Unten. In jedem Fall sollten Sie anschließend noch die Option Gleichmäßiger Abstand aufrufen, damit ein einheitliches Bild erzeugt wird. Möchten Sie nun die VerknüpfungsURLs eingeben, dann doppelklicken Sie auf das HTML-Textobjekt, es öffnet sich ein Dialogfenster mit den Registern Allgemein, Position & Größe sowie Hyperlink. Tragen Sie im Register Hyperlink unterURLdie gewünschte Adresse ein oder wählen Sie über den Ordner die entsprechende Datei aus. Unter Ziel können Sie auswählen, ob die zu verknüpfende Seite im gleichen Browserfenster angezeigt werden soll (_self) oder in einem neuen Browserfenster (_blank). Bei Alt-Tag können Sie einen Text eintragen, der angezeigt wird, wenn ein Nutzer mit der Maus auf das entsprechende HTML-Textobjekt zeigt. Und in dem Textfeld Statusleiste tragen Sie den Text ein, der in der Statusleiste des Browsers (ganz unten) angezeigt werden soll, wenn der User sich mit der Maus auf dem HTML-Textobjekt befindet. Selbstverständlich können Sie mit PhotoImpact auch MultimediaDateien wie Audio, Flash , Video, Shockwave oder auch Applets mit einem HTML-Textobjekt oder einem Bild verknüpfen. Wählen Sie dazu mit dem Wahlwerkzeug das Objekt aus, klicken mit der rechten Maustaste darauf, wählen Objekt einfügen -> Objekt verknüpfen und aktivieren Sie dann den gewünschten Dateityp und wählen die Datei aus. Möchten Sie sich Ihre bisherige Programmierung einmal im Browser ansehen, dann wählen Sie in der Symbolleiste die Schaltfläche "Vorschau in Browser", klicken auf das nebenstehende nach unten zeigende Dreieck und wählen den gewünschten Browser aus. Haben Sie mehr Browser als dort angezeigt werden auf Ihrem Rechner installiert, dann können Sie auch über den Link ganz unten in diesem Dropdownmenü "Browserliste bearbeiten" weitere Browser einstellen.

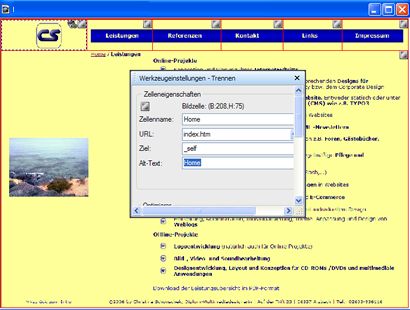
Darstellung: Zelleneigenschaften einer Bildzelle festlegen
So kann der Source Code einer einfachen mit PhotoImact erstelten HTML-Seite aussehen:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE>PhotoImpact 12</TITLE>
<META CONTENT="text/html; charset=iso-8859-1"
HTTP-EQUIV="Content-Type">
<META NAME="Generator" CONTENT="PhotoImpact">
</HEAD>
<BODY TOPMARGIN="0" BACKGROUND="upi6751_background.jpg"
LEFTMARGIN="0" MARGINWIDTH="0" MARGINHEIGHT="0">
<TABLE BORDER="0" CELLPADDING="0" CELLSPACING="0">
<TR>
<TD><IMG SRC="upi6751_1.jpg" WIDTH="750" BORDER="0"
HEIGHT="550"></TD>
</TR>
</TABLE>
</BODY>
</HTML>
Eine Internetseite als Bild öffnen
Wenn Sie eine Internetseite, die Sie bereits erstellt oder veröffentlicht haben als Vorlage für eine neu zu erstellende Webseite in PhotoImpact nutzen möchten, dann können Sie diese auch als einzelnes Bild in diesem Programm öffnen. Wählen Sie dazu im Menü Datei -> Von Web öffnen -> Internetseite als Bild.Verwendung von Script-Effekten
In PhotoImpact lassen sich mit Hilfe von JavaScript dynamische Elemente für eine Internetseite gestalten, zum Beispiel hervorgehobener oder blinkender Text, Text in Spektralfarben, Roll-Over-Text, Vertikales Laufbanner, Diashow, PopUp-Fenster, Statusleisten-Nachrichten oder Bildwechsel. Und das Beste daran ist, dafür braucht man kein JavaScript zu programmieren, weil die Software die Skripte automatisch erstellt. Allerdings ist es von Vorteil, wenn man Grundkenntnisse in der Programmierung von JavaScript hat, dadurch fällt einem die Bedienung dieses Features wesentlich leichter. Bei all den tollen Funktionen, die JavaScript bietet sollte man nicht vergessen, dass es immer noch Browser gibt, die diese Script-Sprache nicht unterstützen bzw. Browser bzw. Browserversionen manche Scripte nicht richtig verstehen. In der aktuellen Version des Microsoft Internet Explorer sowie in Opera 8.01 werden die PhotoImpact Script-Effekte, für Roll-Over-Text, hervorgehobener und blinkender Text, Text in Regenbogenfarben sowie das vertikale Laufbanner korrekt dargestellt. Schaut man sich die gleiche Seite beispielsweise mit den Browsern Firefox oder Netscape an, dann muss man leider feststellen dass diese Browser diese PhotoImpact-Scripte nicht richtig interpretieren können. Um einen Script-Effekt auf ein Bild, einen Bildbereich oder einen Text anzuwenden verwendet man das "Trennen-Werkzeug". Um einer Zelle einen Script-Effekt zuzuweisen wird diese mit dem Pfeil, in der Attributleiste des Trennen-Werkzeugs, markiert, dann mit der rechten Maustaste in die markierte Zelle klicken, über das Dropdownmenü "Script-Effekte" den gewünschten Effekt auswählen und im sich öffnenden Dialogfenster die Einstellungen auswählen.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Drucken und Ausgabe von Dateien
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
