Dachzeilen für WordPress Artikel
Man sagt ja immer, dass man ein Blog so aufgebaut seien sollte wie eine Zeitschrift. Wenn ihr grad irgendwo eine liegen habt, holt sie euch mal und blättert bis in die Mitte. Was fällt euch bei der Überschrift des Artikels auf?
Richtig! Sie besteht aus zwei Teilen. Meistens steht in der oberen Überschrift (die Dachzeile) der sachliche Titel des Artikels, wie ihr ihn in eurem Blog schreiben würdet: Sachlich. Darunter steht dann meistens eine noch größere Überschrift, wo man zum Beispiel sowas lesen kann: „Der neue Speichergigant“.
Für einen Blog würde ich das Konzept umdrehen. Die große Überschrift sollte wie jetzt auch schön sachlich geschrieben sein. Die Dachzeile kann hingegen sehr allgemeingültig und anziehend sein. Die Überschrift sollte <h1> bleiben. Die Dachzeile würde ich nichtmal mit einem <hX> ausstatten.
In WordPress lassen sich solche Dachzeilen über benutzerdefinierte Felder realisieren. Diese Felder kann man direkt in WordPress beim Schreiben eines Artikels eingeben. Dafür müsst ihr einfach hier auf „Neu eingeben“ klicken:
Unser benutzerdefiniertes Feld habe ich einfach mal dachzeile genannt. Für den Wert habe ich nur ein dummes Beispiel angegeben:
Nach dem Klick auf „Benutzerdefiniertes Feld hinzufügen“ wird das Feld zu dem Artikel gespeichert und wir können es uns im Theme auslesen und ausgeben.
Dafür nehmen wir uns die index.php des aktuellen Theme und öffnen diese in einem Editor. Mit der Funktion get_post_meta können wir uns nun die Dachzeile auslesen und ausgeben. Ich habe es so gemacht, dass diese nur ausgegeben wird, wenn sie auch gefüllt ist:
... if (have_posts()) : while (have_posts()) : the_post(); ?><div <?php post_class() ?>> <?PHP $dachzeile = get_post_meta($post->ID, 'dachzeile', true); if($dachzeile){ ?> <div class="dachzeile" style="margin-bottom:-13px;font-style:italic;"> <?PHP echo $dachzeile; ?> </div> <?PHP } ?> <h2>...
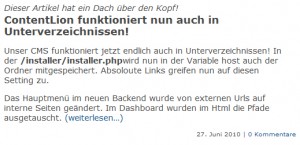
Mit CSS solltet ihr diese jetzt passend zu euerem Theme etwas dezent gestallten. Bei mir habe ich Folgendes dabei herausgeholt:
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Gerd | Thesisworld schrieb am 12.07.2010:
Das ist für mich der Blogbeitrag der Woche. Das ist so wirkungsvoll und so einfach, aber man kommt nicht drauf. Vielen Dank für den Anstoß. Das werde ich gleich umsetzen.
Dobschat » Dachzeilen für Wordpress Artikel schrieb am 18.07.2010:
[...] Dachzeilen in WordPress bauen, natürlich mit benutzerdefinierten Feldern, eigentlich keine große Sache, aber die einen denken nicht an die benutzerdefinierten Felder, die anderen (wie ich) gar nicht daran Dachzeilen einzubauen: Dachzeilen für WordPress Artikel. [...]
Daniel schrieb am 05.08.2010:
Yeha, das funktioniert ja wunder prächtig. Danke mein Meister für diesen Artikel.
Sandra schrieb am 21.10.2010:
Danke für die Erklärung! :) Habe es schon ausprobiert - funktioniert prima. Hätte nun noch zwei Fragen: -- Gibt es eine Möglichkeit, sich die Dachzeile beim Schreiben des Artikels über der Überschrift als eigenes Standard-Feld anzeigen zu lassen? -- Ich habe bei mir bisher eine Dachzeile eingefügt, indem ich einen -Wert eingebe und mit den im css auch entsprechend gestaltet habe. Vorteil: Das, was vor der Überschrift steht, erscheint im Google-Index auch als wichtiger Überschriften-Wert. Hast Du eine Ahnung, ob man das mit der Dachzeile auch so hinbekommen könnte? Also: Dass die Dachzeile bei Google als Vor-Überschrift ankommt und so auch im Index erscheint? (Bei mir nicht unwichtig, weil ich vor der Überschrift am liebsten immer noch die Namen der Promis drin haben möchte. Die vor jede Überschrift zu setzen fände ich allerdings ... unhübsch.)
Sandra schrieb am 21.10.2010:
Ups - das hatte es mir rausgelöscht. Also soll heißen: – Ich habe bei mir bisher eine Dachzeile eingefügt, indem ich einen -Wert eingebe
Sandra schrieb am 21.10.2010:
Ähem. Das ist mal ein Filter. ;) Hier kannst Du sehen, was ich meine: http://www.gossipgirlz.de/wp-content/uploads/2010/10/span.png
Stefan Wienströer schrieb am 21.10.2010:
Das kannst du im Theme machen. Bau einfach die Zeile mit dem "echo $dachzeile" in das h-Element ein. Irgendwie schwer zu beschreiben^^ Wenn du das nicht verstanden hast, kannst du mir ja mal den Teil deines Templates per Mail zukommen lassen (Part von Überschrift + Dachzeile), Mail-Adresse ist im Impressum.
Thomas schrieb am 02.02.2011:
Dein Tut hat mir sehr geholfen, danke ;)
Morvagor's Blog schrieb am 06.02.2011:
<strong>WordPress-Tutorial: Dachzeile in Titel einfügen...</strong> Mit dem Tutorial von SteviesWebsite “Dachzeilen von WordPress Artikel” könnt ihr über der Artikel-Überschrift (post_title), durch ein benutzerdefiniertes Feld (custom field) und ein paar neuen Zeilen in der index.php, eine so genannte Dachz...
Neotopia schrieb am 11.02.2011:
darf ich dir vielleicht eine email schreiben? bei mir haut es einfach nicht hin und ich komm auch nicht drauf. :(
Stefan Wienströer schrieb am 11.02.2011:
Nur zu, Adresse findest du im Im Impressum: http://stevieswebsite.de/impressum/
Ali Schwarzer schrieb am 14.02.2011:
Kann mir mal einer verraten, wie ich die obigen Zeilen in meinen Code reinwurschteln soll? Bis auf Löschen und Auskommentieren habe ich derlei Codes in WP noch nie verändert. Ich trau mich nicht!!! *g* http://img511.imageshack.us/img511/817/quellcodeindex.jpg
Stefan Wienströer schrieb am 14.02.2011:
Vor dem h2 musst du einfach das, was oben in den Zeilen 3-12 steht einfügen.
Ali Schwarzer schrieb am 14.02.2011:
Juhuuu, daaaaankeeeee. Es funktioniert, es funktioniiiiiert, es funktioniiiiiiiiiert! Und so wie es aussieht, wurde mir auch nirgends das Design zerschossen. :)
Ali Schwarzer schrieb am 14.02.2011:
Dann hätte ich gleich noch eine Frage: Ich möchte gern die Dachzeile auch in der Titelzeile eines jeden Postings ausgeben. Da muss ich ja im Titel-Tag des Headers rumfuhrwerken... <code> </code> Nur was genau muss ich reinschreiben? Ich hätte gedacht, dass ich den Zusatz da auch mit <code></code> ausgeben könnte. Da tut sich aber nichts. Any idea?
Ali Schwarzer schrieb am 14.02.2011:
Okay, äh, hust. Code zuverlässig geschluckt... Also noch mal: Ich dachte, dass ich einfach den echo-Tag für die Dachzeile verwenden kann. Wenn ich den aber verwende, wird nichts angezeigt...
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project