Frontpage: Frames
Eine Frameseite besteht aus mehreren, oftmals ineinander geschachtelten, Webseiten die in einem Browserfenster angezeigt werden. Definiert wird die Zusammenstellung der einzelnen Frames im so genannten Frameset.<frameset rows="*" cols="200,*" border="0" framespacing="0">
<frame src="navi-frame.htm" name="leftFrame" noresize>
<frameset rows="150,*" cols="*" framespacing="0" border="0">
<frame src="header.htm" name="topFrame" scrolling="no">
<frame src="inhalt.htm" name="mainFrame" scrolling="auto">
</frameset>
<noframes>
<body>
<p>Diese Seite enthät Frames.
Ihr Browser unterstützt keine Frames.</p>
</body>
</noframes>

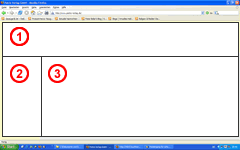
Darstellung: Frameset
Worauf man bei externen Frames achten muss
Wenn man eine externe Seite als Frame auf seiner Internetseite einbinden möchte, sollte man prüfen, ob man damit keine Urheberrechte oder Nutungsrechte des Internet Service Providers verletzt.Frames erstellen und bearbeiten
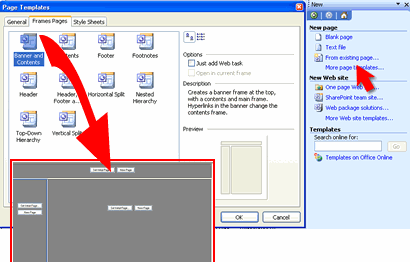
FrontPage enthält einige Vorlagen für Framesets bereit. Um eine davon auzuwählen klicken Sie im Menü auf Datei -> Neu und wählen dann im Aufgabenbereich Neu unter Neue Seite -> Mehr Vorlagen. In dem Dialogfenster Mehr Seitenvorlagen die Registerkarte Frames aus. Wählen Sie die von Ihnen gewünschte Vorlage aus und prüfen Sie im integrierten Vorschaufenster (unten rechts) ob es die passende Vorlage ist und bestätigen mit der OK-Schaltfläche.

Darstellung: Frameset-Dialog
Erstellen eines Inline-Frames
Der Vorteil eines Inline-Frames gegenüber dem eines normlen Frames ist der, dass um eingebettete Inhalte anzeigen zu können keine Erstellung einer separaten Frameseite notwendig ist. Inline-Frames eigenen sich besonders- als Container für ein auszufüllendes Formular
- zum Einfügen einer Vereinbarung, die der Nutzer ausfüllen soll
- als Anzeigebereich mit Bildlauf indem Produkte und Preise angezeigt werden sollen
<iframe name="Il" src="produkte-und-preise.htm">
Ihr Browser unterstützt keine Inline Frames oder ist
dafür nicht konfiguriert
</iframe>
Ein PDF-Dokument mit Hilfe von Inline Frames zur Seite hinzufügen
Das PDF-Dokument muss zuerst in den Websiteordner importiert werden. Im Menü Datei -> Importieren auf Datei hinzufügen klicken und das entsprechende PDF-Dokument auswählen und mit Öffnen bestätigen. Nun befindet sich das PDF-Dokument im Websiteordner. Um es jetzt als Inline Frame einzubauen, sollte der Entwurfsmodus geöffnet sein, dann im Menü Einfügen -> Inline Frame. Im Inline Frame auf Startseite festlegen klicken und in dem Dialogfenster Hyperlink einfügen das PDF-Dokument auswählen.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Website veröffentlichen
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
