Frontpage: Formulare
Da das Internet ein interaktives Medium ist bietet es sich an, es auch als solches zu nutzen. Die reine Darstellung einer Unternehmenspräsentation im Internet ist durchaus sinnvoll, aber warum sollte man auf die interaktiven und kommunikativen Möglichkeiten, welche dieses Medium bietet verzichten?Ein Formular im Internet kann im Prinzip genauso aussehen wie ein gedrucktes Formular jedoch mit dem Vorteil, dass es vom Internetuser online befüllt und sofort an den Empfänger verschickt werden kann. Es gibt verschiedene Einsatzmöglichkeiten für Formulare auf einer Internetseite. Beispielsweise kann man ein Formular nutzen um:
- Kontaktinformationen abzufragen (beispielsweise zur Bestellung eines Newsletters, Anforderung näherer Informationen zu einem Produkt / einer Dienstleistung ...)
- Suchfeldoptionen anzubieten
- Bestellungen oder Anfragen entgegen zu nehmen
- Umfragen durchzuführen
- Onlineregistrierungen anzubieten
- Anmeldeinformationen einzutragen
Um ein Formular einzufügen wählt man im Entwurfsmodus in der Menüleiste Einfügen -> Formular.
Einfügen eines Formulars
Aus dem sich öffnenden Dialogfenster wählt man die gewünschten Formularfelder aus, welche man für die Webseite benötigt. Die unterschiedlichen Formen der Formularfelder werden in dem Abschnitt Formularfelder in FrontPage 2003 näher beschrieben. Um die Eigenschaften eines einzelnen Formularfeldes zu ändern genügt ein Doppelklick auf das zu ändernde Feld damit sich das jeweilige Eigenschaftsfenster des Formularfeldes öffnet. Einem jeden einzelnen Formularfeld kann man Validierungsregeln hinterlegen. Dies ist dafür gedacht, dass das Formular vom Benutzer richtig ausgefüllt wird. Ein Feld kann so konfiguriert werden, dass es nur Zahlen oder nur Buchstaben und oder bestimmte Zeichenbegrenzung zulässt zum Beispiel bei Kundennummern. FrontPage erstellt automatisch, wenn kein benutzerdefiniertes Script verwendet wird, eine Bestätigungsseite welches eine Liste aller Formularfeldnamen und die dazugehörigen Werte anzeigt. Selbstverständlich kann man auch eine eigene Bestätigungsseite erstellen mit den Daten, die dem Websitebesucher angezeigt werden sollen. In Online-Formularen ist es üblich, dass man mit der Tabulatortaste von einem Formularfeld in das nächste springen kann. Die Sprung-Reihenfolge der Tab-Taste entspricht der Reihenfolge der Felder von oben nach unten. Es ist aber auch möglich eine andere Aktivierreihenfolge anzugeben. Dazu trägt man in jedem Eigenschaftsfeld eines Formularfeldes die gewünschte Zahl ein um die Tab-Reihenfolge festzulegen.Einfügen eines Gästebuches
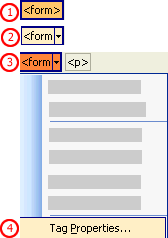
Gästebücher sind beim Websiteanbieter und bei den Nutzern gleichermaßen beliebt, weil es eine gute Möglichkeit der offenen Kommunikation bietet. In FrontPage ist bereits eine Vorlage für ein Gästebuch vorhanden. Bevor jedoch eine Seite mit einem Gästebuch versehen wird sollte erst nach geprüft werden, ob die Website auf einem Server mit FrontPage 2002 Server Extensions von Microsoft, SharePoint Team Services 1.0 von Microsoft oder Microsoft Windows SharePoint Services von Mircrosoft veröffentlich werden wird beziehungsweise, ob der Server die genannten Technologien unterstützt. Diese Information erfragen Sie entweder bei Ihrem Webserver-Administrator oder bei Ihrem Internet Service Provider. Die Vorlage des Gästebuches öffnet man in der Entwurfsansicht in der Menüleiste unter Datei -> Neu dort im auf der rechten Seite befindlichen Aufgabenbereich Neu unter Neue Seite -> Mehr Seitenvorlagen. In dem Dialogfeld Seitenvorlagen wählt man auf der vordersten Registerkarte Gästebuch aus. Die Textbereicheigenschaften öffnet man, indem man mit der rechten Maustaste auf das Texteingabefeld klickt und dann auf Formularfeldeigenschaften klickt. In dem sich öffnenden Dialogfeld lassen sich die Werte den Anforderungen anpassen. Möchte man dass Kommentare direkt nach dem Senden per E-Mail an eine bestimmte E-Mailadresse weitergeleitet werden, dann legt man unter den Formularfeldeigenschaften fest unter welcher E-Mailadresse die Daten gespeichert werden sollen. Die Formularfeldeigenschaften kann man folgendermaßen öffnen: Im Entwurfs- oder Geteilte Ansicht-Modus klickt man einmal mit der Maus in den Formularfeldbereich und zeigt mit der Maus oben auf den Tag<form (1) neben dem dann ein Dropdownpfeil erscheint (2). Auf diesen Pfeil klickt man einmal (3) und es klappt sich ein Untermenü aus, aus dem man dann die Tageigenschaften (4) auswählt.

Darstellung: Gästebuch anlegen
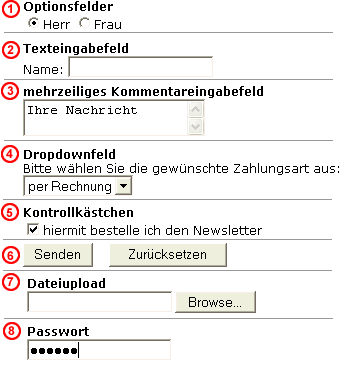
Formularfelder in FrontPage 2003
Das Optionsfeld (1) dient dazu eine Auswahl unter verschiedenen Optionen zu treffen. Dies wird sehr oft zur Auswahl für die Anrede verwendet. Das einzeilige Texteingabefeld (2) dient zum Erfassen kurzer Texte, wie zum Beispiel Name, Vorname, Adress- und Kontaktdaten. Das mehrzeilige Kommentarfeld kann zum Eintragen von Kurznachrichten verwendet werden. Dropdownfelder (3) werden meistens angeboten wenn mehrere Optionen zur Verfügung stehen. Zum Beispiel kann man hier die Zahlungsart in einem Bestellformular zur Auswahl stellen. Mit dem Kontrollkästchen (4) kann der User sein Einverständnis geben zum Beispiel das er die Allgemeinen Geschäftsbedingungen akzeptiert. Die Schaltflächen (5) dienen zum Senden oder zurücksetzen der Daten, manchmal werden die Schaltflächen auch zum Navigieren auf eine weitere Seite des Formulars verwendet. Mit dem Formularfeld Dateiupload (6) kann man den Besuchern einer Internetseite die Möglichkeit geben Dateien an diese Webseite zu senden. Das Log-In-Feld (7) ist ein einzeiliges kurzes Eingabefeld, indem einfach unter den Textfeldeigenschaften die Option Passwortfeld mit Ja bestätigt wird. Es dient der Möglichkeit ein Kenn- oder Passwort einzugeben. Das Passwortfeld sorgt für Sicherheit, weil bei der Eingabe im Browser statt der Zeichen nur Sternchen oder dicke Punkte angezeigt werden. Die Kennworteingabe und Registrierung im Browser ist nur unter UNIX möglich.

Darstellung: Verschiedene Formularfelder
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Besondere Bearbeitungsfunktionen
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
