Frontpage: Tabellen und Design
Tabellen kann man auf einer Webseite entweder als solche darstellen zum Beispiel für eine Auflistung, wie eine Telefonliste oder ähnliches, zum anderen verwenden Webdesigner Tabellen sehr gerne zum Layouten der einzelnen Elemente wie Navigationsbuttons, Grafiken und Texte. Denn durch die Verwendung einer Tabelle als Layout-Hilfe lassen sich die Einzelelemente exakt ausrichten.Auch die Verschachtelung einzelner Tabellen ineinander wird durch FrontPage ermöglicht. So ist es beispielsweise möglich eine unsichtbare Tabelle (Rahmenstärke 0) als Layout-Vorlage zu verwenden und innerhalb dieser Tabelle eine sichtbare Tabelle (ab Rahmenstärke 1) für eine Auflistung darzustellen.
Da Tabellen, wie beschrieben, für verschiedene Zwecke eingesetzt werden wird hier zuerst die Verwendung einer einfachen HTML-Tabelle beschrieben, die man auf der Website als solche mit Rahmen anzeigen möchte.
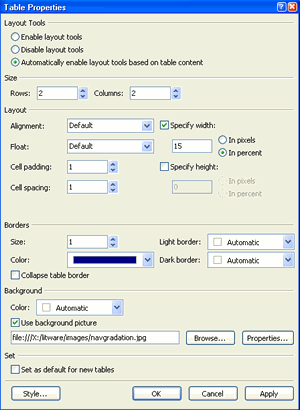
Um eine einfache HTML-Tabelle einzufügen wählt man in der Menüleiste Tabelle -> Einfügen -> Tabelle aus. Daraufhin öffnet sich ein Dialogfenster in welchem man zahlreiche Tabelleneigenschaften angeben kann: Anzahl der Spalten und Zeilen, Ausrichtung, Zellauffüllung, Rahmenbreite und -farben oder Auswahl eines Bildes welches als Hintergrund der Tabelle angezeigt werden soll. Hat man eine Tabelle eingefügt und möchte noch einmal etwas ändern, dann gelangt man im Entwurfsmodus, wenn man mit dem Mauszeiger auf die Tabelle zeigt und einmal mit der rechten Maustaste klickt und anschließend Tabelleneigenschaften auswählt wieder in das Dialogfenster Tabelleneigenschaften. Eine andere Möglichkeit zu den Tabelleneigenschaften zu gelangen ist: Auf eine beliebige Stelle innerhalb der Tabelle zu klicken und danach oben in der Leiste Direktauswahl von Tags neben den Pfeil der Schaltfläche
<table> klicken und anschließend Tageigenschaften auswählen.

Darstellung: Tag-Eigenschaften

Darstellung: Tabelleneigenschaften
Templates erstellen mit Layouttabellen
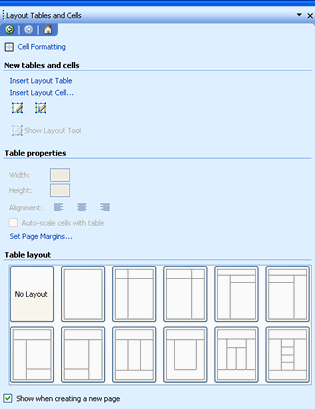
In FrontPage 2003 gibt es das praktische Feature zur Erstellung von Layouttabellen. Diese Tabellen bieten die gleichen Strukturen und verwenden die gleichen Regeln wie einfache HTML-Tabellen. Gleichzeitig sind Layouttabellen aber auch ein besonderer Typ von HTML-Tabellen. Layouttabellen erleichtern das Erstellen von Webseiten, weil man darin die verschiedenen Elemente, die auf einer Webseite angezeigt werden sollen, detailgenau platzieren kann. Um eine Layouttabelle einzufügen wählt man in der Entwurfsansicht oben in der Menüleiste unter Tabelle -> Layouttabellen und -zellen aus. Daraufhin öffnet sich auf der rechten Seite ein entsprechendes Fenster. Das Fenster Tabelle -> Layouttabellen und -zellen bietet einige Vorlagen für Tabellenlayouts an. Des Weiteren kann man darin auch die Zellformatierung vornehmen, Höhen- und Breitenangaben für die Tabelle entweder in Pixel oder Prozent eintragen und die Ausrichtung links, zentriert oder rechts der Tabelle angeben.

Darstellung: Layouttabellen
Nun gibt es zwar sehr viele Vorlagen, aber nicht immer passen die Größen der Templates für die eigene HTML-Seite. Zum Beispiel weil der Platz für das Logo zu klein oder zu groß ist oder ähnliches. Das Ändern der einzelnen Spalten und Zeilen kann man auf verschiedene Arten vornehmen.
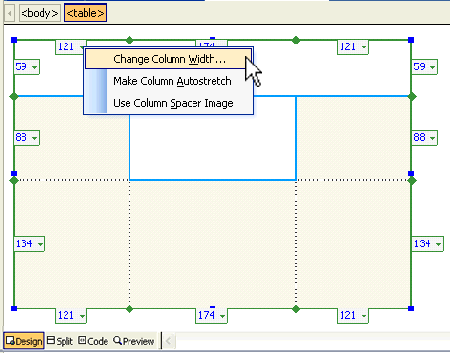
Zeigt man mit der Maus auf einen der blauen Rechtecke und ändert sich dann der Pfeil der Maus in ein schwarzes umgekipptes "T" oder in einen schwarzen Winkel, dann kann man die Tabelle mit gedrückter Maustaste vergrößern oder verkleinern. Hat man die gewünschte Größe aufgezogen oder zusammen geschoben lässt man die Maustaste einfach wieder los. Spalten oder Zeilengrößen kann man leicht ändern, wenn man mit der Maus auf eine der grünen Rauten zeigt, dabei verwandelt sich das Mauszeigersymbol entweder in einen Oben-Unten-Doppelpfeil o oder einen Links-Rechts-Doppelpfeiln. Wieder kann man mit gedrückter Maustaste die Größe der Spalten oder Zeilen ändern. Manchmal ist es aber auch erforderlich die genaue Größe einer Spalte und oder Zeile einzugeben. In den Registern sind jeweils neben der blauen Ziffer grüne Dropdownpfleile. Klickt man auf einen dieser Pfeile öffnet sich ein kleines Auswahlmenü. Mit der Auswahl Spaltenbreite ändern öffnet sich ein ein Eingabefenster in dem man die absoluten Angaben für die Spaltenbreite eintragen kann. Gleiches gilt für die Angabe der Zeilenhöhe.

Darstellung: Verwendung der Layouttabelle
Hintergrundinformationen zu Layouttabellen in FrontPage
Layouttabellen sind HTML-Tabellen, das heißt sie basieren auf dem HTML-Code für Tabellen, der mit dem Tag<table> beginnt und mit dem Tag </table> endet. Jede Layoutzelle wird durch die Tabellendaten-Tags <td> und </td> begrenzt. In dieser Form wird der Tabellen-Code schon seit vielen Jahren so standardmäßig programmiert und von den einzelnen Browsern verstanden. Anders ist bei den Layouttabellen die in Microsoft FrontPage 2003 erstellt werden nur, dass das Programm noch folgende Kommentarzeile hinzufügt:<!--MSTableType="layout"--> Die Anzeige im Browser ändert sich durch die Kommentarzeile nicht, sie dient nur dafür, dass Microsoft FrontPage 2003 erkennt, das es sich bei der nachfolgenden Tabelle um eine Layouttabelle handelt. Wer jetzt in den Quellcode schaut wird erkennen das auch in den einzelnen Zellen verschiedene Kommentare wie beispielsweise <!--MSCellType="NavBody"--> oder <!--MSCellType="ContentHead"--> und ähnliches zu finden sind. Auch hier gilt selbstverständlich wie bei allen Kommentaren, dass diese im Browser nicht angezeigt werden, sondern in diesem Fall lediglich zur Verwendung des Programms Microsoft FrontPage 2003 verwendet werden.
Designs verwenden und anpassen
Um eine eigene Tabellenvorlage zu zeichnen sollte man zuerst Lineal und Gitternetz, die beide nur in der Entwurfsansicht angezeigt werden, einstellen. Über Ansicht -> Lineal und Gitternetz lässt sich diese Ansicht ein- und auch wieder ausblenden. Sehr praktisch ist die Funktion mit der man einen Entwurf, ein so genanntes Durchpausbild hinter die Seite legen kann um dann die einzelnen Elemente nachzuarbeiten. Ein Durchpausbild wird als halbtransparentes Bild nur im Hintergrund der Entwurfsansicht angezeigt und nicht im Browser. Hat man zu Beginn seiner Arbeit den Layoutentwurf mit einem Bildbearbeitungsprogramm erstellt, dann lässt sich dieser mit der Funktion Durchpausbild leicht als Vorlage hinter die HTML-Seite legen, um diese nachzuarbeiten. Für ein Durchpausbild sollte die Vorlage in einem dieser Formate vorhanden sein: GIF, JPEG, PNG, WMF oder BMP. Im Entwurfsmodus wählt man im Menü Ansicht -> Bild durchpausen -> Konfigurieren. Es öffnet sich das Dialogfenster Bild durchpausen dort definiert man über den Button Durchsuchen die vorbereitete Vorlage aus und kann im unteren Teil des Dialogfensters noch die Transparenzstärke einstellen. Den Abstand des Durchpausbildes kann man ebenfalls in diesem Fenster anpassen. Dies ist beispielsweise notwendig wenn die Vorlage inklusive der Browserleiste erstellt wurde. Über die X- und Y-Abstandswerte kann die Vorlage so angepasst werden, dass genau mit der linken oberen Ecke der Entwurfsansicht übereinstimmt. Mit dem Button Übernehmen kann man überprüfen, ob die Abstände und Transparenzen passen, ohne das man schon auf OK drücken muss und sich das Dialogfenster Bild durchpausen schon schließt. Wenn das Durchpausbild exakt eingefügt wurde kann man mit dem erstellen und dem befüllen der Layouttabelle beginnen. Wie eine Layouttabelle eingefügt wird ist im Kapitel "Templates erstellen mit Layouttabellen" beschrieben.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Weiterlesen: ⯈ Formulare
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project
