ContentLion KW 46/2010
Wie ihr bestimmt mitbekommen habt, poste ich nicht mehr alle Codeänderungen in ContentLion auch hier im Blog. Jetzt möchte ich jede Woche einen Wochenrückblick machen, was sich diese Woche getan hat. Einzelne Code-Teil werden aber bald auch wieder in der Woche vorgestellt.
Performanceoptimierung
Es gibt bereits ein Ticket, in dem beschrieben wird, dass ContentLion zur Zeit zu viel (Arbeits)speicher verbraucht. Diese Woche bin ich mit dem optimieren angefangen. Zunächst einmal stehen ab der nächsten Alpha unten im Backend neben der Anzahl der Datenbankabfragen (Q) auch noch die Anzahl der geladenen Klassen (C) sowie die Speicherauslastung (M):
Die derzeitige (auch im Screenshot zu sehende) Schwachstelle ist das Dashboard. Vor allem beim ersten Aufruf wird viel Speicher verbraucht, da dort das Caching noch statfinden muss. Der große Speicherverbrauch hängt meiner Meinung nach an der Anzahl der geladenen Klassen. Wir müssen schließlich 36 Dateien importieren. Eine Klasse habe ich bereits entfernt und die Funktionalität in die sys-Klasse gepackt (getparamparser). Eine Idee wäre vielleicht bereits gecachte Daten mit in den Installer zu packen (soweit möglich).
Neben der entfernten Klasse habe ich noch etwas am Caching gemacht: Die Table-Objekte können jetzt gecached werden. In der Rollenliste ist es bereits eingebaut.
Beim Laden der Seiten im pagelistwidget wurden bisher jeweils die Meta-Daten und die Editoren mitgeladen. Ich habe es jetzt so umgestellt, dass diese nur noch gealden werden, wenn sie wirklich gebraucht werden. Dafür muss jetzt mit Funktionen (getMeta und getEditor) darauf zugegriffen werden.
Bugfix Firefox
Im Firefox wurden unsere drei Dashboard-Spalten in zwei Zeilen aufgeteilt. Ich habe die Spalten ein wenig verkleinert, so dass es wieder passt.
jQuery Layout
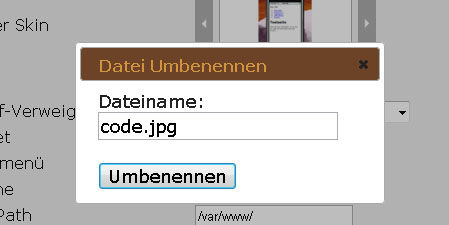
jQuery wird bisher nur im Dashboard richtig genutzt. Beim Umbenennen der Datei gibt es zum Beispiel einen Dialog. Dieser sah mir etwas zu hässlich aus, deswegen habe ich den Header braun gefärbt. Außerdem wird der Hintergrund abgedunkelt, wenn der Dialog sich öffnet:
Bugfix: Lokale Menüs setzen
Daniel hat mich darauf hingewiesen, dass das Setzen der lokalen Menüs noch Probleme bereitet. Durch ein paar Änderungen wurde der Fehler behoben!
Seiten-Erstellung jetzt mit Titel-Angabe
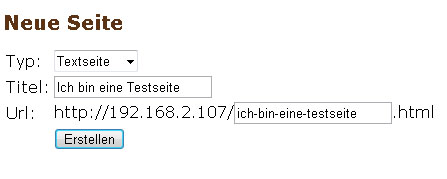
An dem Erstellen der Seite hat mich bisher etwas gestört, dass man erst die Url angibt und beim Bearbeiten den Titel. Währen der Eingabe des Titels wurde die Url wieder geändert. Ich habe die Eingabe des Titels jetzt zur Seiten-Erstellen Seite verschoben. Auch die automatische Generierung der Url findet jetzt nur noch an dieser Stelle statt:
Am liebsten würde ich dieses Formular (und ein paar andere) in jQuery-Dialoge auslagern. So ist die Erstellung der Seiten für den Benutzer wesentlich schneller (Nachteil: das jQuery müsste überall im Backend geladen werden, aber durch das Caching from Browser ist das hoffentlich nicht so ein Problem). Aber das kann erst noch etwas warten.
Formularerstellung
In der aktuellen Alpha-Version ist die Formularerstellung noch unnutzbar. Ich habe mich erst mal für eine vereinfachte Version entschieden, die zum Teil schon implementiert auf meinem Rechner (aber noch nicht bei Google Code) liegt.
Zu nächst einmal sollen nur Datentypen erfasst werden können. Formulare die nur auf JS basieren oder eigenen PHP-Code enthalten, müssen erstmal noch ohne das Formular-Tool erstellt werden.
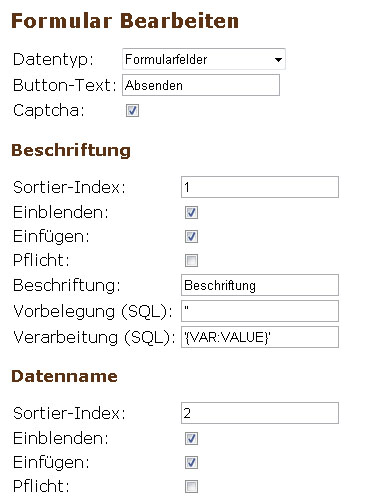
Oben kann man als Erstes seinen zu erfassenden Datentyp auswählen. Im Datenzenter sollen später eigene Datentypen erstellt werden können, damit man die Formulare auch für eigene Zwecke nutzen kann. Man kann hier den Button-Text festlegen, die für den Submit-Button gedacht ist. Da für Registrierungen und Ähnliches oft Captchas verwendet werden, möchte ich diese hier einfach mit einer Checkbox aktivieren lassen.
Die Sortierung der Formularfelder ist noch etwas abgespeckt. Zur Zeit muss man eine Index-Zahl angeben. Man kann auswählen, ob das Feld angezeigt wird, ob die Eingabe Pflicht ist und ob es später im SQL beachtet werden soll (einfügen). Man kann über SQL eine Abfrage erstellen, mit welcher vorbelegt wird. Diese Einstellung kann man zum Beispiel dafür verwenden, um versteckte Parameter (Einblenden ausgeschaltet) zu übergeben. Hierbei müssten wir natürlich darauf achten, dass diese nicht einfach den Input-Typ hidden haben, sondern wirklich am Server gespeichert sind.
Um noch weiter dynamisch zu bleiben, kann man den eigegebenen Wert später mit SQL noch bearbeiten.
Checkbox-Control
Man kann jetzt über die Checkbox-Klasse eine Checkbox erstellen und vorbelegen. Diese habe ich im Zuge der Formularbearbeitung erstellt, liegt aber derzeit auch nur lokal bei mir auf dem Rechner.
Offene Tickets
Der Paul hat noch einen Fehler gemeldet. Wo er es getestet hatte war wohl scheinbar mein Server nicht erreichbar, so das das Laden der Update-Dateien fehlschlug und eine Exception verursachte. Diese müssten wir in Kürze prüfen und eine entsprechende Meldung ausgeben.
Der Sam hat angemerkt, dass wir statt include besser requiere_once nehmen sollten. Zum Einen wird hier bei einem Fehler ein Fehler statt einer Warnung geworden und zum anderen wird das wiederholte Laden unterbunden.
Holger hat gemeldet, dass es ContentLion PDO benötigt, dies müssten wir bei der Installation prüfen.
Julius hat ein Ticket erfasst, dass es zur Zeit noch Probleme mit der Installation in Unterverzeichnissen gibt.
Fazit
Diese Woche hat sich wieder viel getan! Allerdings hab ich noch keine Updates für die neuste Alpha-Version zur Vefügung gestellt. Ich plane das Update einfach mit dem für die Alpha 1.2 zusammenzufassen. Hat vielleicht jemand von euch Interesse die Update-Packete zu erstellen? Evtl gibt es die neue Alpha-version schon nächstes Wochenende.
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Daniel schrieb am 29.11.2010:
if (!class_exists("PDO")) in der installer (so wie bei SQLite) sollte das vorhanden sein von PDO testen.
Holger schrieb am 29.11.2010:
Hätte noch eine Bitte betreffend Skins ... wäre es nicht möglich bei dem Aktuellen Skin auch die Option css bearbeiten an zu hängen ? Es ist blöde immer via FTP die css zu bearbeiten. Auch wäre es von Wichtigkeit, Skins im Adminbereich erstellen zu können. Blanco sozusagen und dann mit möglichkeit dateien Anzupassen (bearbeiten).
Stefan Wienströer schrieb am 29.11.2010:
@Daniel: Kannst du ds mal testen? Wenns funktioniert ab damit in den Installer ;-) @Holger: Für die Basis ist bereits jetzt ein Editor mit Syntaxhighlighting! in ContentLion eingebaut. Ich bin nur noch nicht dazu gekommen, dass man damit auch Daten bearbeiten kann.
Daniel schrieb am 30.11.2010:
Na klar, mache ich heute Abend (nach dem Schneeschieben)^^.
Daniel schrieb am 30.11.2010:
Es funktioniert unter xampp und server2go. Online Test kommt morgen Abend.
Stefan Wienströer schrieb am 30.11.2010:
hast es auch mal ausgeschaltet?
Daniel schrieb am 30.11.2010:
Ja habe ich.
Stefan Wienströer schrieb am 30.11.2010:
Perfekt ;-)
Daniel schrieb am 02.12.2010:
Alles klar, wie du am svn erkennen konntest habe ich den PDO Code übertragen.
Holger schrieb am 03.12.2010:
es reicht nicht nur die vorhandensein von PDO, es muss das vorhandensein des msqli Treiber abgefragt werden. Außgabe : Array ( [0] => mysql [1] => sqlite [2] => sqlite2 )
Stefan Wienströer schrieb am 03.12.2010:
wie fragst du die ab?
Holger schrieb am 03.12.2010:
Wenn msqli Treiber in PDO nicht instaliert sind, geht msqli auch nicht. Abfrage PDO Treiber mittels php print_r(PDO::getAvailableDrivers()); ausgabe : ( [0] => mysql ) Das heißt mysqli Treiber ist nicht instaliert ! Es muss : Array ( [0] => mysql [1] => sqlite ) Ausgegeben werden !
Daniel schrieb am 04.12.2010:
PDO ist nicht aktiv ergo CL funktioniert nicht. Daraus folgt, Provider dazu bringen auf dem Server PHP 5.1 zu installieren. Da ist das standardmäßig aktiv. Wenn nicht dann soll er es aktivieren. Es kann leider nicht über den installer aktiviert werden da es ja ein PHP Modul ist. ^^
Holger schrieb am 05.12.2010:
logisch ^^ dennoch sollte dieses bei der Installation Abgefragt und überprüft werden. Es ist ärgerlich das beim Setup eigendlich alles vorhanden ist und ich das CMS installieren kann und es dennoch nicht Funktioniert.
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project