Formulare Erstellen mit ContentLion
Gestern habe ich das Erstellen der Formulare für ContentLion fertig gestellt und eingecheckt. Nun kann man Formulare mit ContentLion erstellen lassen. Wie das Ganze funktioniert möchte ich mit Hilfe einiger Screenshots demonstrieren:
Schritt 1: Formularbasis anlegen
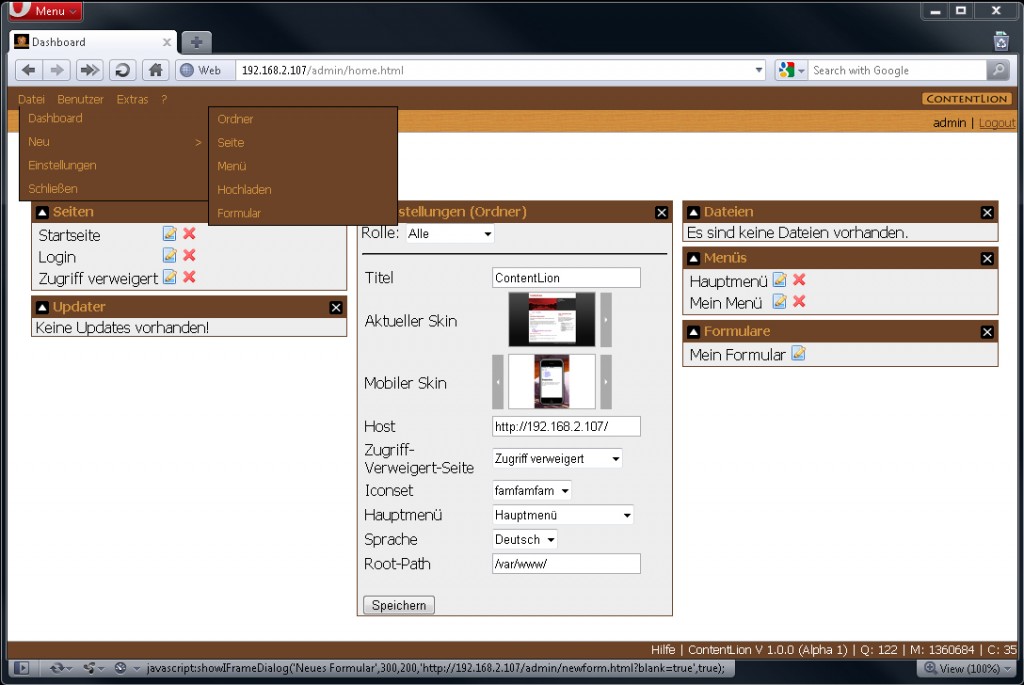
Im Hauptmenü wurde unter Neu ein Eintrag namens „Formular“ hinzugefügt. Wenn man hierauf klickt, öffnet sich folgender (jQuery-)Dialog:
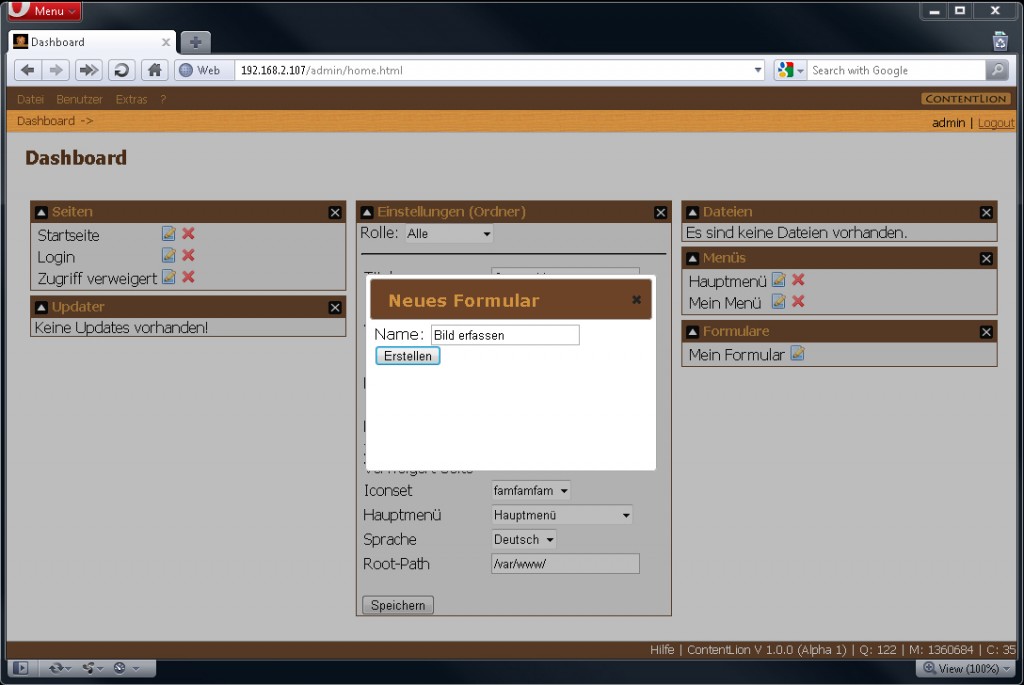
In diesem Formular wird zunächst nur der Name festgelegt. Bei mir ist das „Bilder erstellen“. Klickt man auf erstellen wird das Formular erstellt:
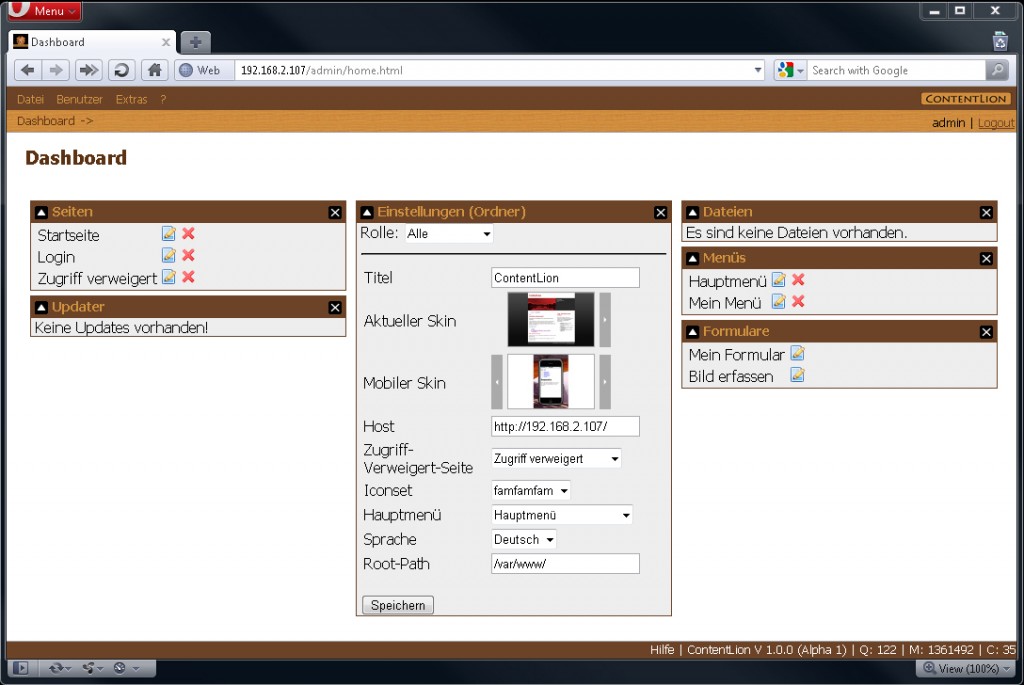
Beim Schließen des Dialogs wird automatisch das neue Formular in der Formularliste (rechts) angezeigt:
Schritt 2: Einträge hinzufügen
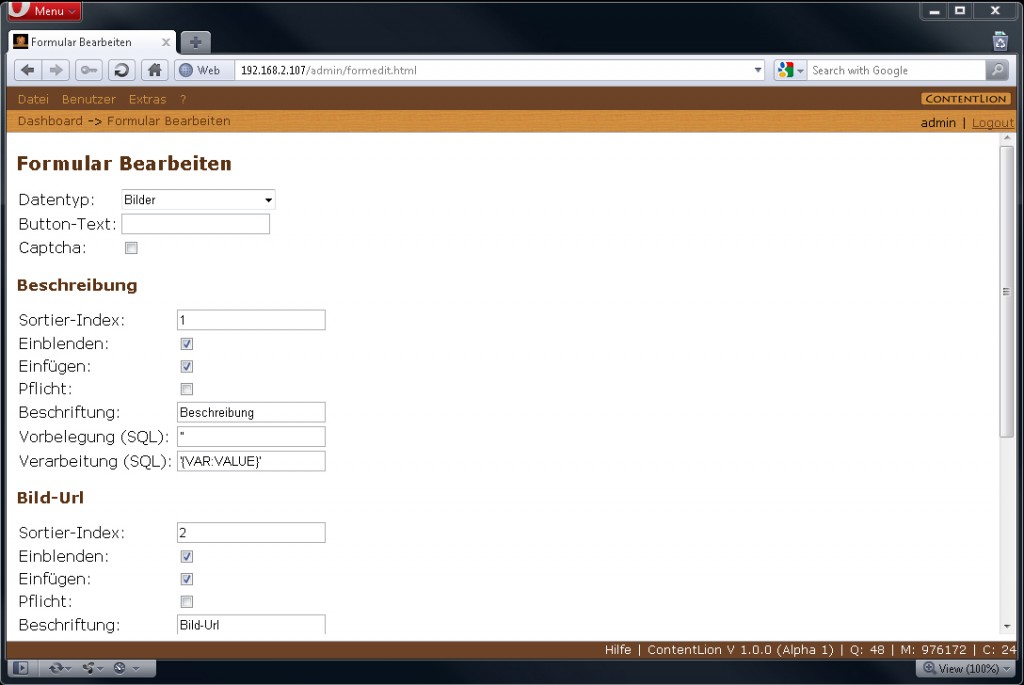
Um dem Formular neue Einträge hinzuzufügen, muss man auf das Bearbeiten-Zeichen in der Formularliste klicken:
Jetzt kann man oben als erstes den Datentyp wählen. Die Datentypen werden in der Datenzentrale festgelegt. Ich möchte Bilder erfassen, also wähle ich auch Bilder aus. Nun werden unten die hinterlegten Eigenschaften des Datentyps Bild geladen. Bevor wir uns um darum kümmern haben wir aber noch zwei weitere Eigenschaften: Es kann ein Button-Text (z.B. „Absenden“) festgelegt werden, welcher später unter dem Formular erscheint. Wird Captcha angehakt, muss der Benutzer vor dem Abschicken einen verschwommenen Text abtippen.
Bei den Eigenschaften kann man festlegen, ob das Eigenschaft überhaupt an den Client wird (Einblenden), ob es ein Pflichtfeld ist (Pflicht) und ob es beim Einfügen in die Datenbank überhaupt berücksichtigt werden soll.
Zu jeder Eigenschaft kann eine Beschreibung hinterlegt werden. Diese wird später neben dem Formularfeld angezeigt.
Per SQL kann man den Wert vorbelegen oder nachbearbeiten.
Die Validierung wird automatisiert über den Datentyp abgehandelt. So muss man sich bei der Formularerstellung nicht drum kümmern.
Schritt 3: Formular in die Seite einfügen
Dieser Punkt wurde noch nicht umgesetzt, deswegen gibt es auch noch keine Screenshots.
Da man zu den Formularen bestimmt gerne eine längere Beschreibung angeben oder vielleicht auch mehrere Formulare auf einer Seite packen möchte, habe ich mir überlegt die Formulare über den WYSIWYG-Editor einzufügen.
Dort wird bald ein neues Icon angezeigt, über welches man zur Formularliste gelangt. Ich hab gesehen, dass man mit TinyMCE sowas machen kann, muss mich aber noch einen Moment lang einarbeiten.
Fazit
Durch die neue Funktion kann ContentLion auch als Basis für kleinere Webanwendungen genutzt werden. Neben der Formularerstellung müssen wir es bald auch ermöglichen, eigene Datentypen anzulegen. Denn ohne macht es nicht wirklich Sinn. Wir können später auch einfache Formulare innerhalb des Backends auf die neue Formularfunktion umstellen und somit Klassen einsparen und Code vereinheitlichen.
Habt ihr vielleicht noch Ideen, wie man die Formularerstellung noch weiter verbessern könnte?
Du arbeitest in einer Agentur oder als Freelancer?
Dann wirf doch mal einen Blick auf unsere Software FeatValue.
Kommentare
Johann Löwen schrieb am 08.12.2010:
Kann mir jemand erklären was es mit den Datentypen aufsich hat? Die Formularerstellung und die Datentypen würde ich zusammenfassen. Man öfnet das Formular und kann da auf ein "+" klicken dann wird eine neue Zeile eingefügt in der ich den Feldtypen wählen kann und ob es ein Pflichtfeld ist oder nicht, den Feldnamen, die Validierung usw. Da man in 99% aller Fälle keine 2 identische Formular auf der Seite hat macht es auch aus meiner Sicht keinen Sinn diese zu trennen. MfG
Johann Löwen schrieb am 08.12.2010:
öfnet = öffnet
Über uns

Wir entwickeln Webanwendungen mit viel Leidenschaft. Unser Wissen geben wir dabei gerne weiter. Mehr über a coding project